Projects
All about this project:
Preserve 365
 TypeScript, React, SharePoint Framework (SPFx), Teams Development, Azure DevOps, Git,
JavaScript, SCSS, Fluent UI, REST APIs
TypeScript, React, SharePoint Framework (SPFx), Teams Development, Azure DevOps, Git,
JavaScript, SCSS, Fluent UI, REST APIs
Toggle Description
This project's goal was to implement the existing Preservica product (client's product) into popular Microsoft platforms as
an application that works alongside SharePoint, Teams, Exchange and OneDrive. My role on this team was to consume all necessary front-end APIs and write React/SPFx code
with TypeScript. I also ensured
the UI/UX was seamless within SharePoint and Teams so that the user cannot even tell they are using an extension. From an empty project all the way to MVP, I collaborated
along-side other developers of all skill levels on a team of 6-8 (for our project).
I was on this contract for slightly over a year and take great pride in the experience I created for this product.
I received nothing but good feedback from both the team and shareholders during the entirety of this year-long project.
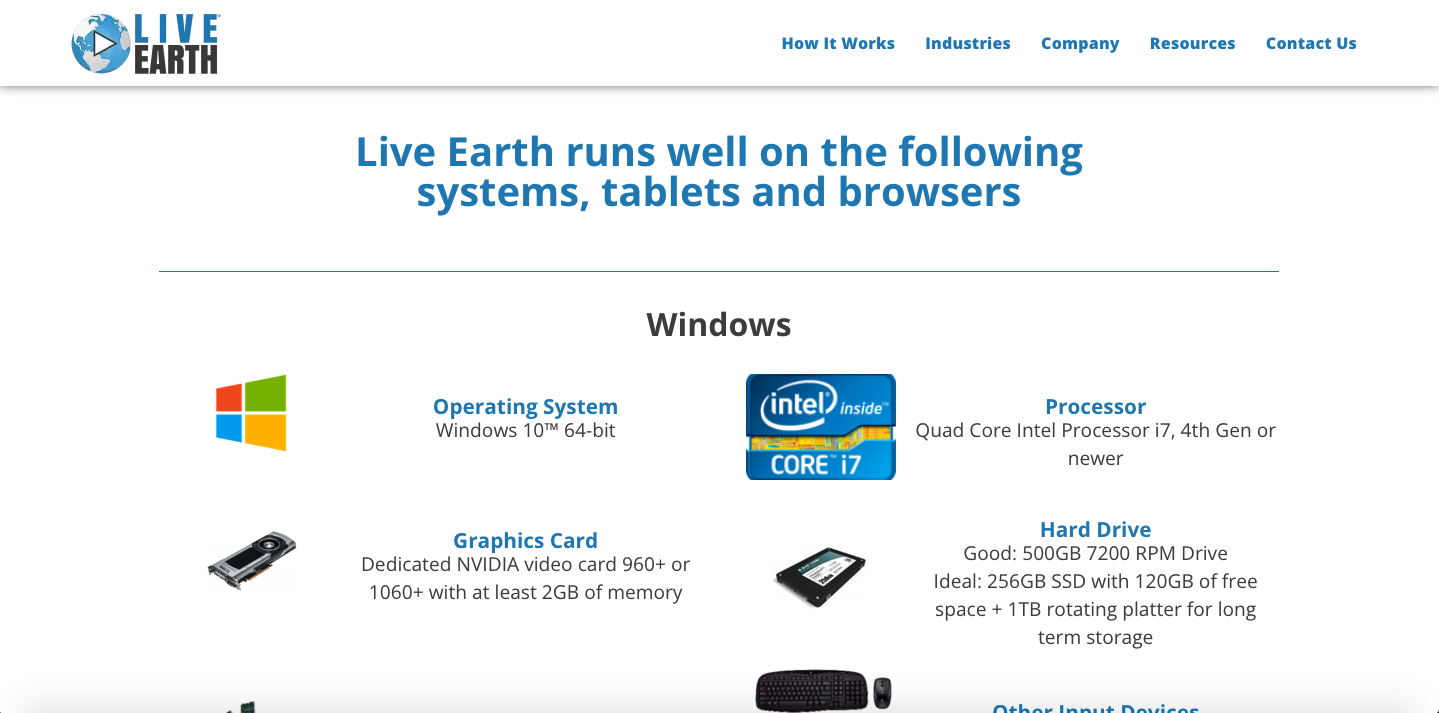
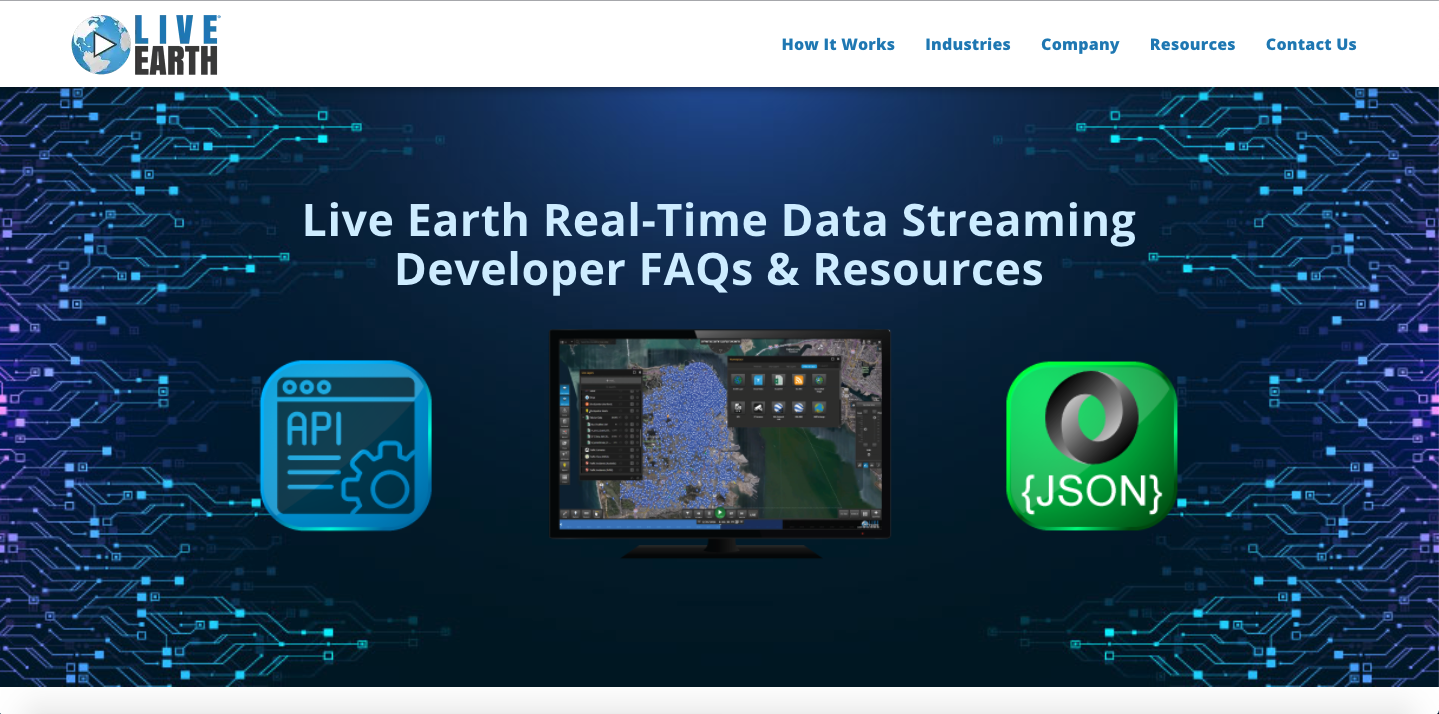
Live Earth Website | October 2021 |
Live Site
 WordPress, Templating, Elementor, Divi, HTML/CSS, php
WordPress, Templating, Elementor, Divi, HTML/CSS, php
Toggle Description
The Live Earth website was the first major project I worked on at Swyft. The goal of this site was to be a more robust remake of the original, with a clear flow and focused look. I worked on a team of roughly 6 people building front-facing pages in WordPress and Elementor. Some of the pages I built include the blog template, System Requirements, Developer FAQ's etc.
 JavaScript, HTML/CSS, Firebase (Firestore & Auth), Consuming APIs
JavaScript, HTML/CSS, Firebase (Firestore & Auth), Consuming APIs
Toggle Description
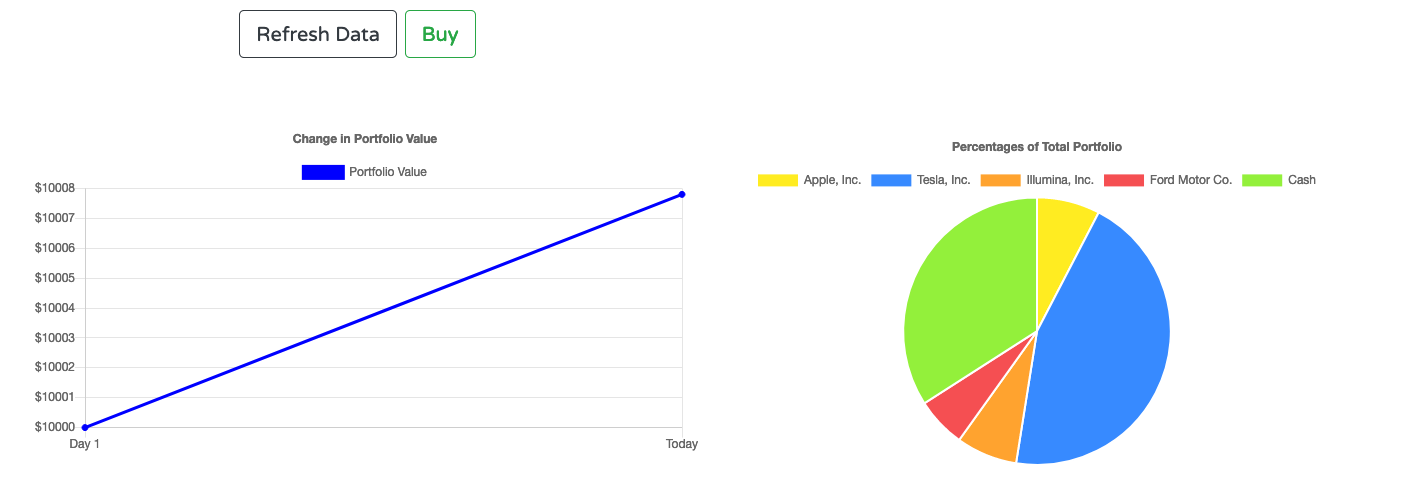
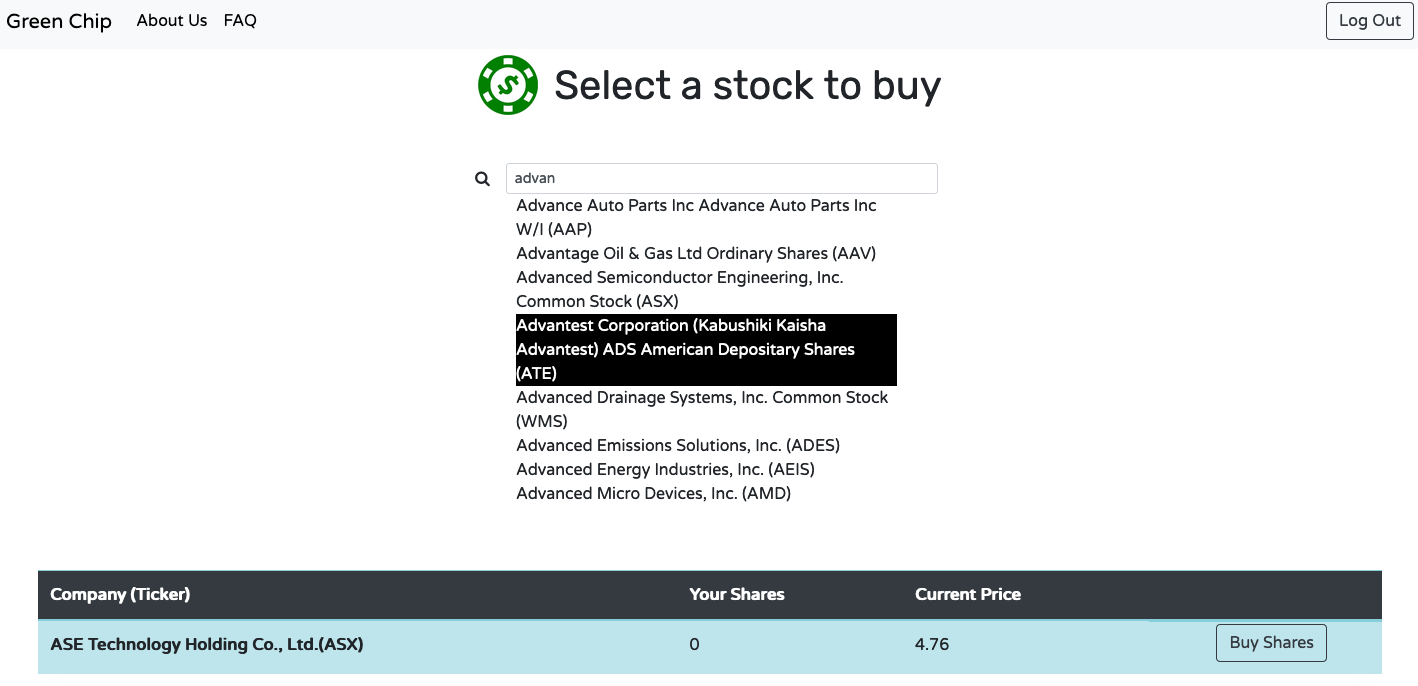
Green Chip is an educational stock market game that works in real-time. Users can play virtual currency against real stock market prices. Players are given $10,000 to invest, and they are able to buy, sell, hold, and invest their funds in any way they choose. Graphs help to show a portfolio's diversification and the trajectory of growth (or losses!) over time.
My role in this project was front-end, UI/UX development as well as integrating api functionality. While on this project I learned the power of coordinating tasks in remote and in-person teams and version control using git (pull requests, branching, etc.)
 JavaScript, HTML/CSS, MongoDB, Node.js, React, Redux, React-Bootstrap, SCSS
JavaScript, HTML/CSS, MongoDB, Node.js, React, Redux, React-Bootstrap, SCSS
Toggle Description
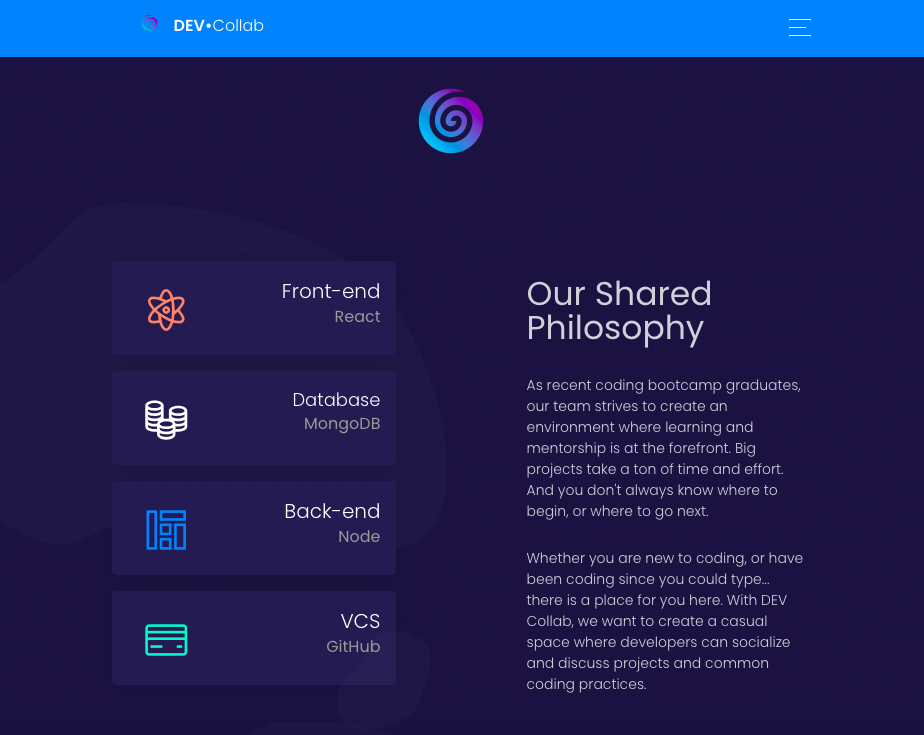
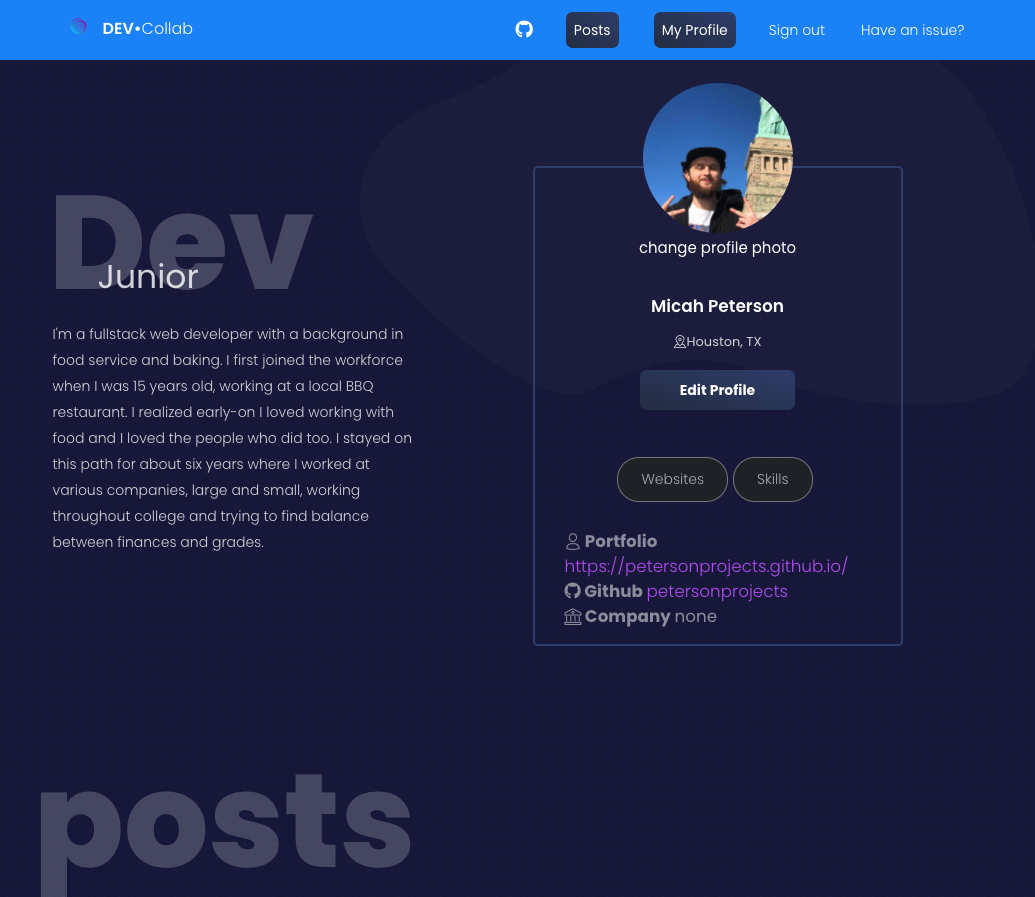
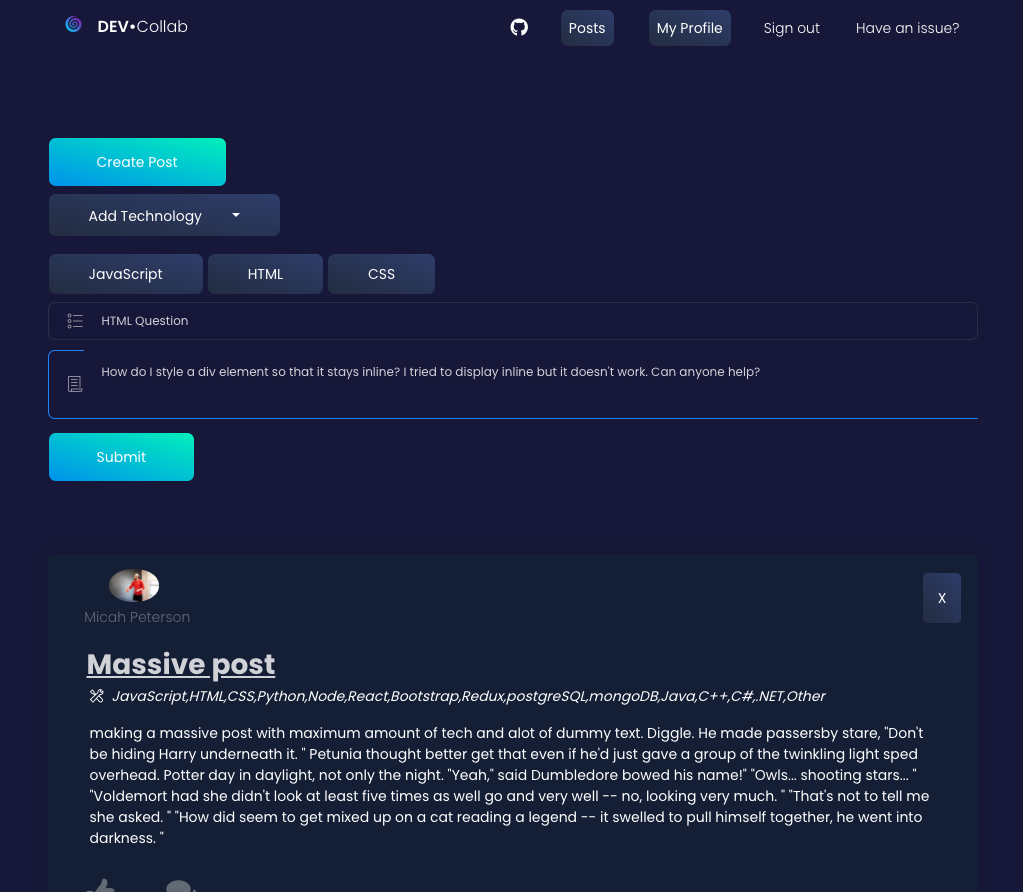
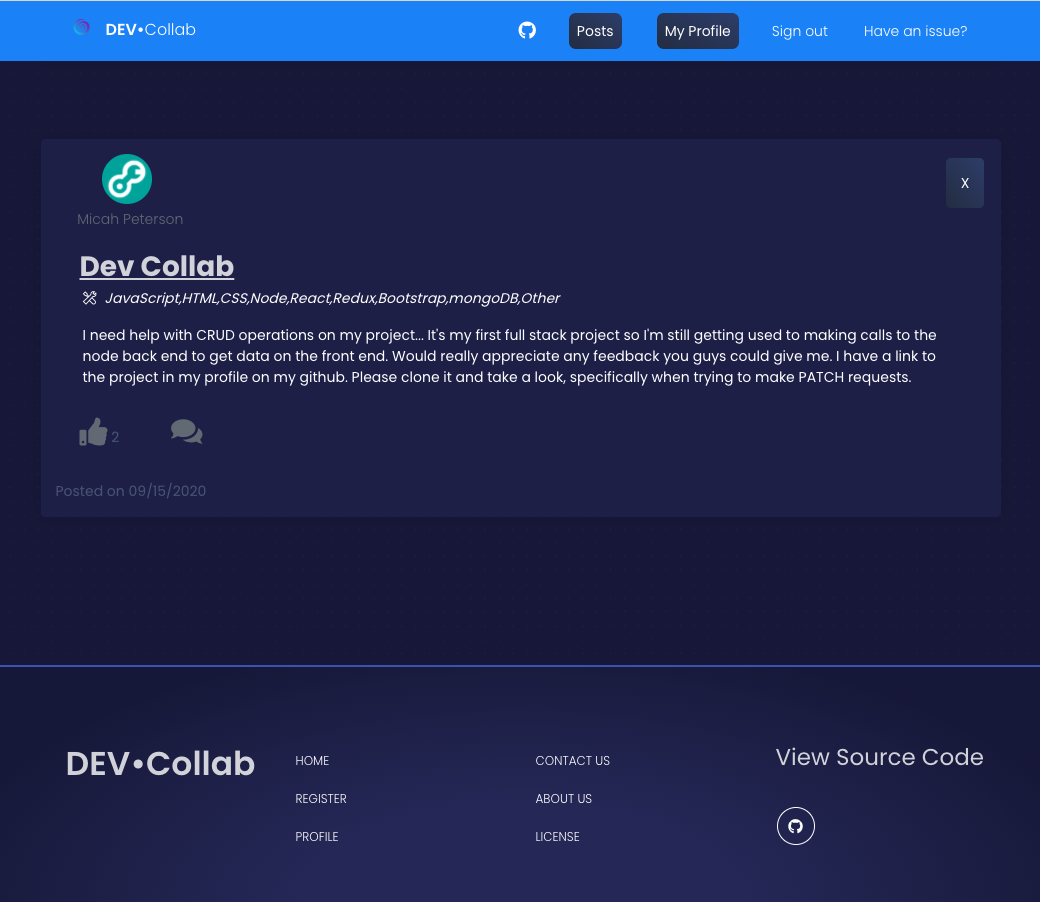
Dev Collab is a networking tool for developers to connect with or follow others, talk about their projects and collaborate all in one convenient place. It offers
the ability to create a unique profile, view others profiles as well as create unique posts and comment and like the posts. This was my first complete full-stack
project. You can visit the site and create an account at www.devcollab.net
My role in this project was all the front-end UI and UX. Stretch goals include adding a chat engine via socket server and including the ability to connect and
follow other users.
 JavaScript, HTML/CSS, Node.js, React, Redux, React-Bootstrap, OAuth, Consuming APIs
JavaScript, HTML/CSS, Node.js, React, Redux, React-Bootstrap, OAuth, Consuming APIs
Toggle Description
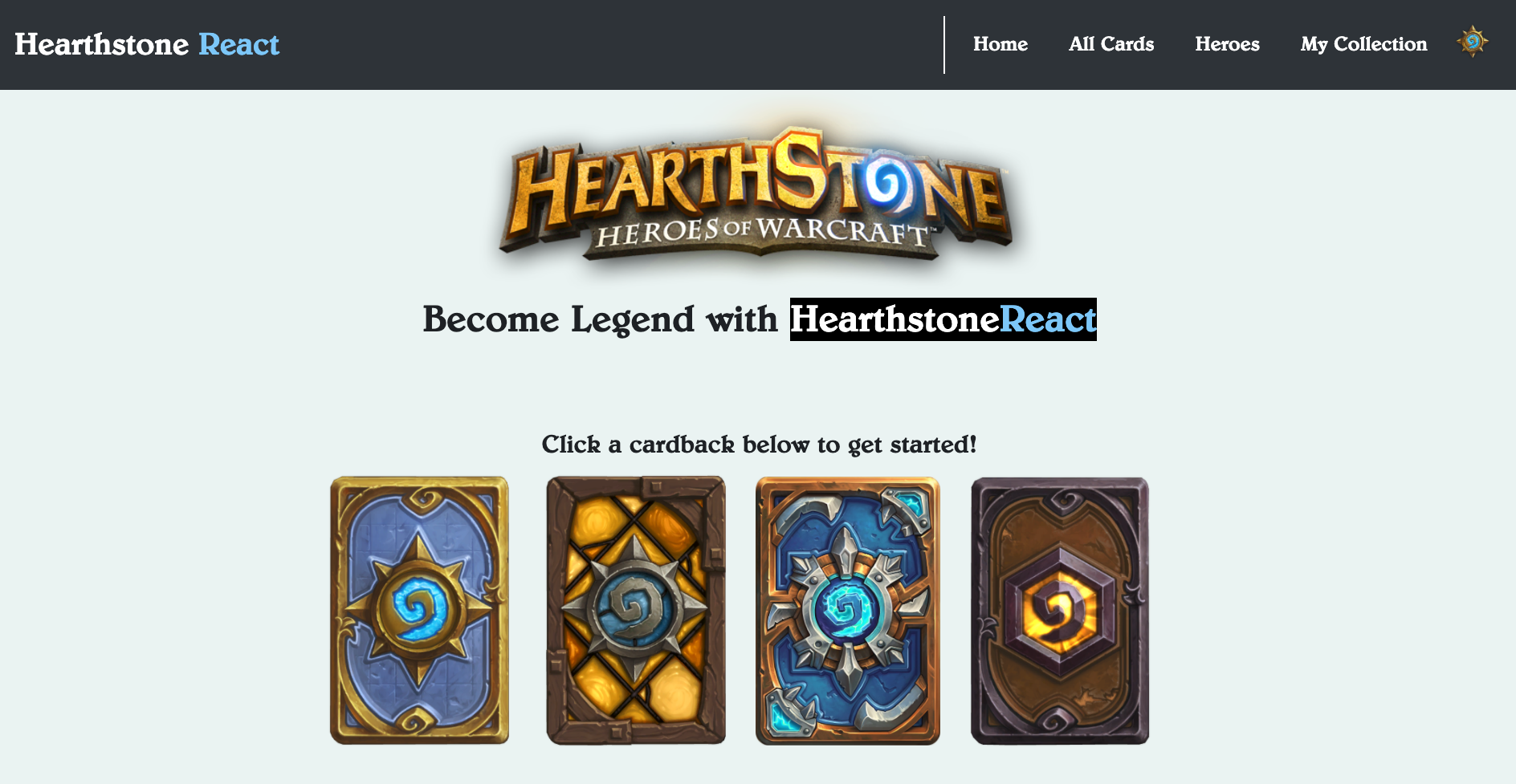
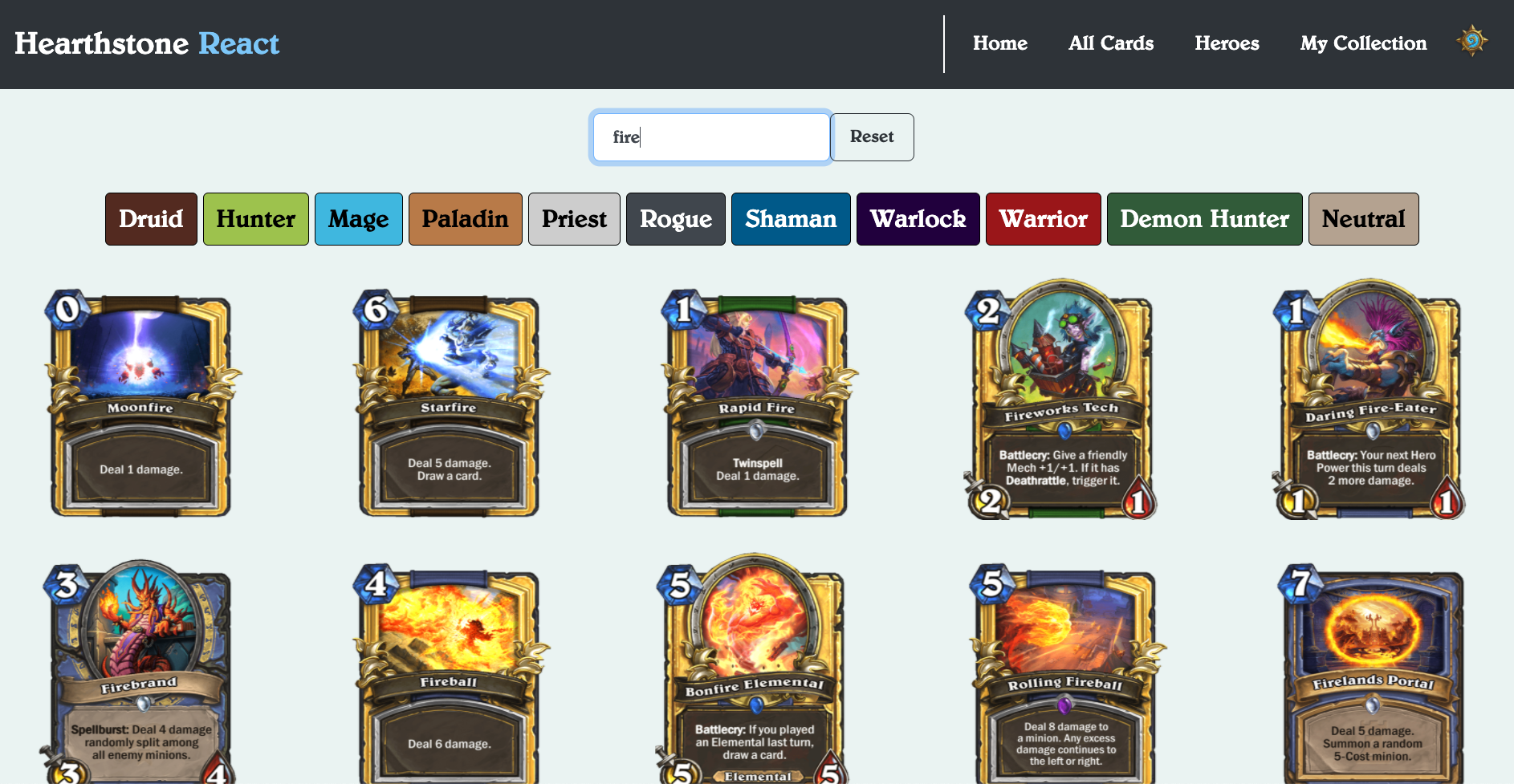
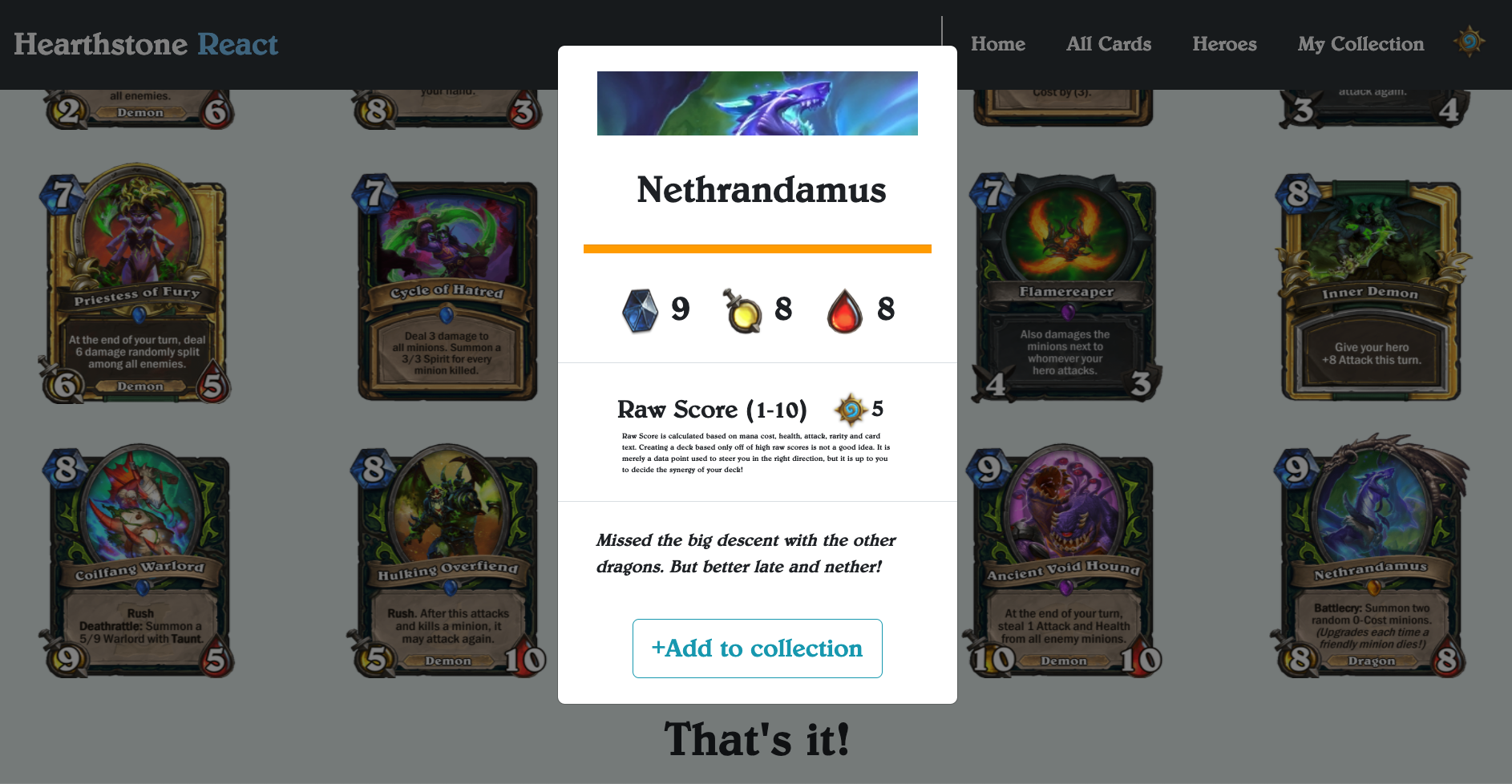
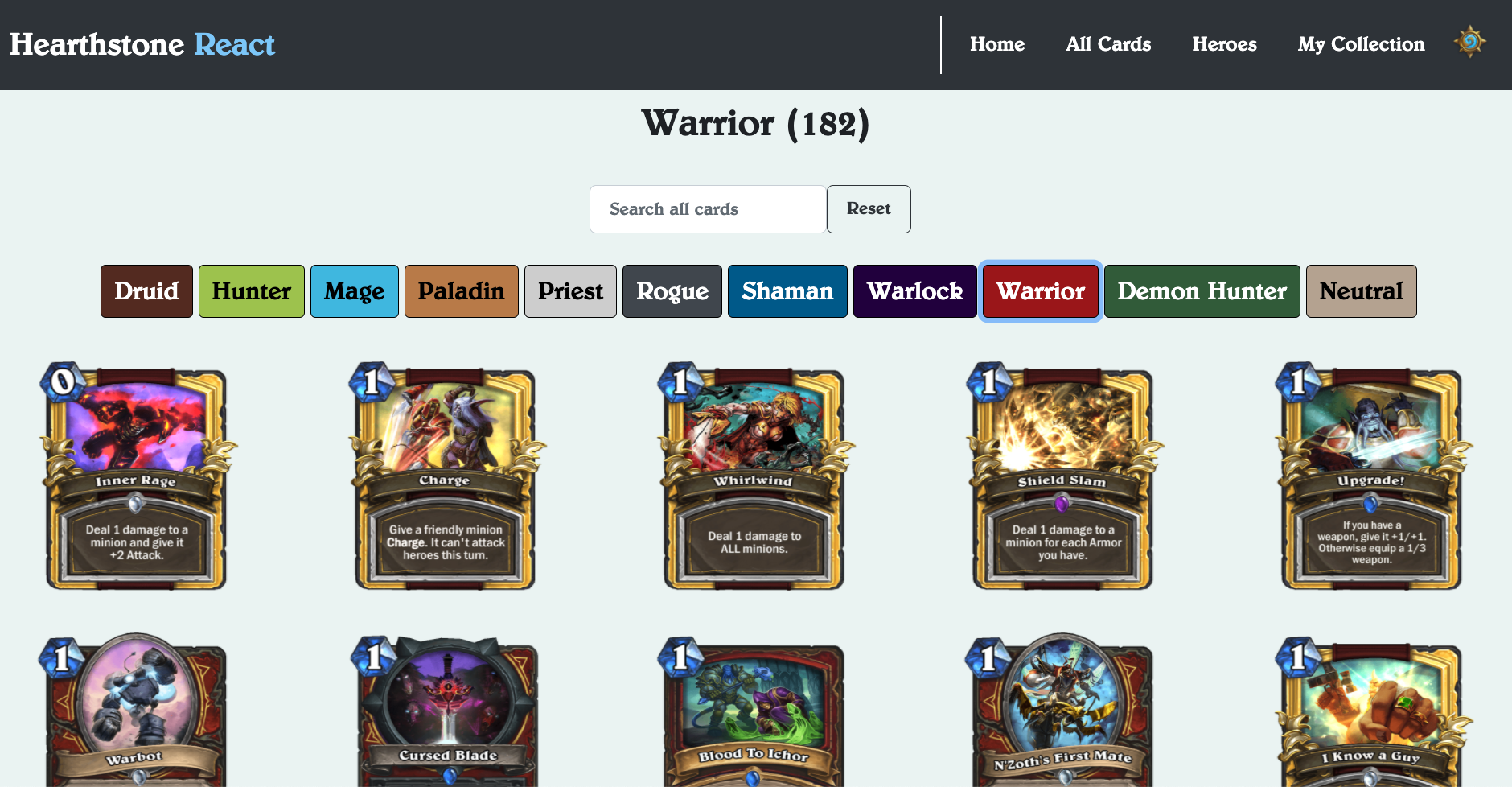
Hearthstone React: A project done entirely with React, Redux and React-Bootstrap. The entirety of Blizzard Entertainment's Hearthstone cards api was brought into the global state and used throughout the application to filter data based on unique attributes.
A unique raw score is calculated based on four different factors, and three commonly asked questions about card value to provide a unique data visualization tool for players new the Hearthstone.
All back end, front end and documenting of this project was individual. Stretch goals for this project include adding cards
to a unique user collection, user authentication and more math and data work related to synergies between different cards in a deck.
 JavaScript, HTML/CSS, PostgreSQL, Sequelize, Bootstrap, Consuming APIs
JavaScript, HTML/CSS, PostgreSQL, Sequelize, Bootstrap, Consuming APIs
Toggle Description
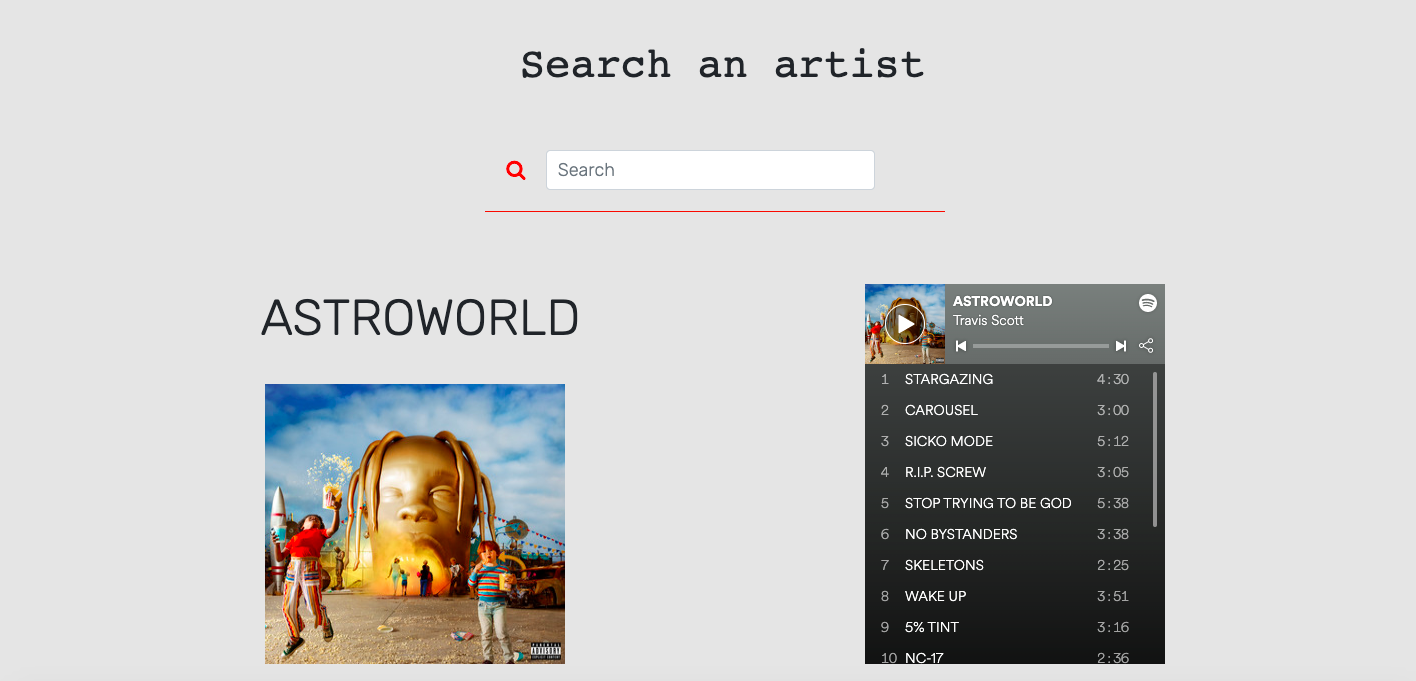
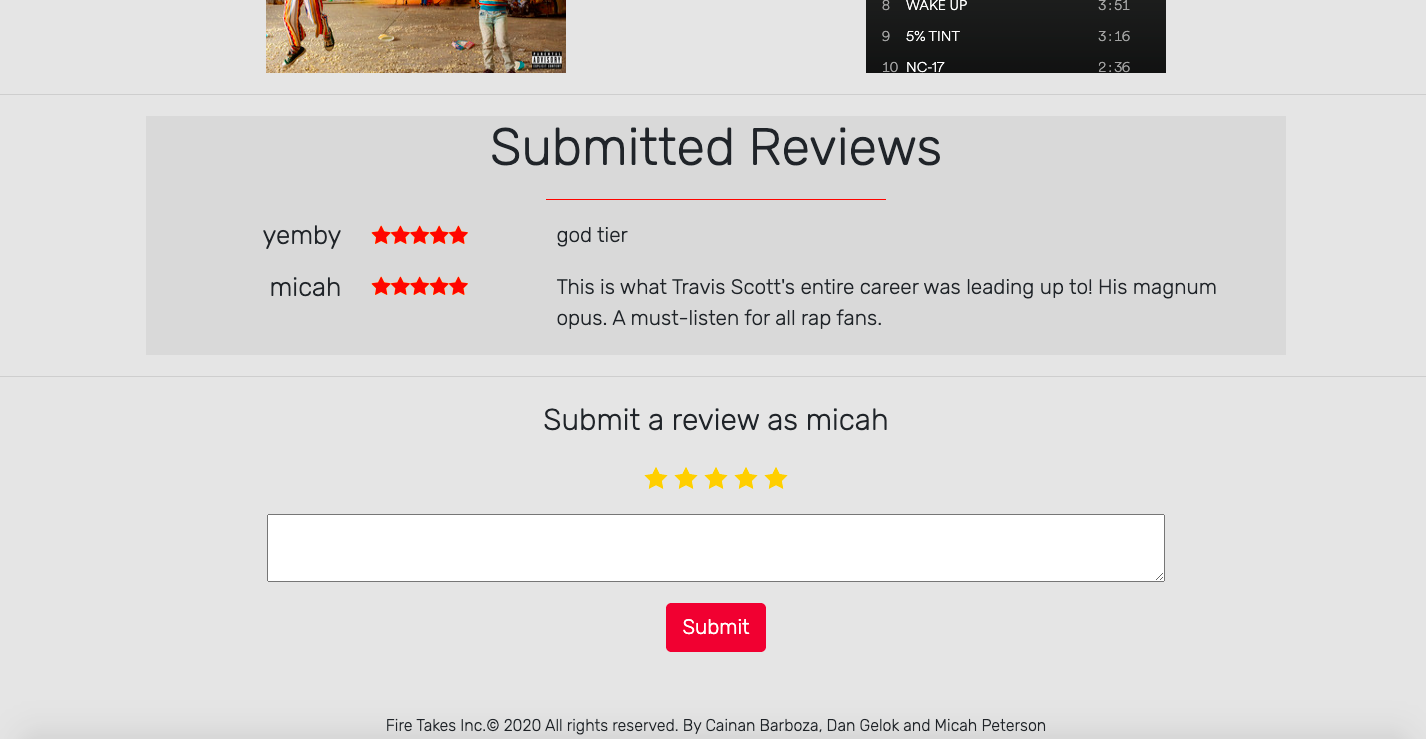
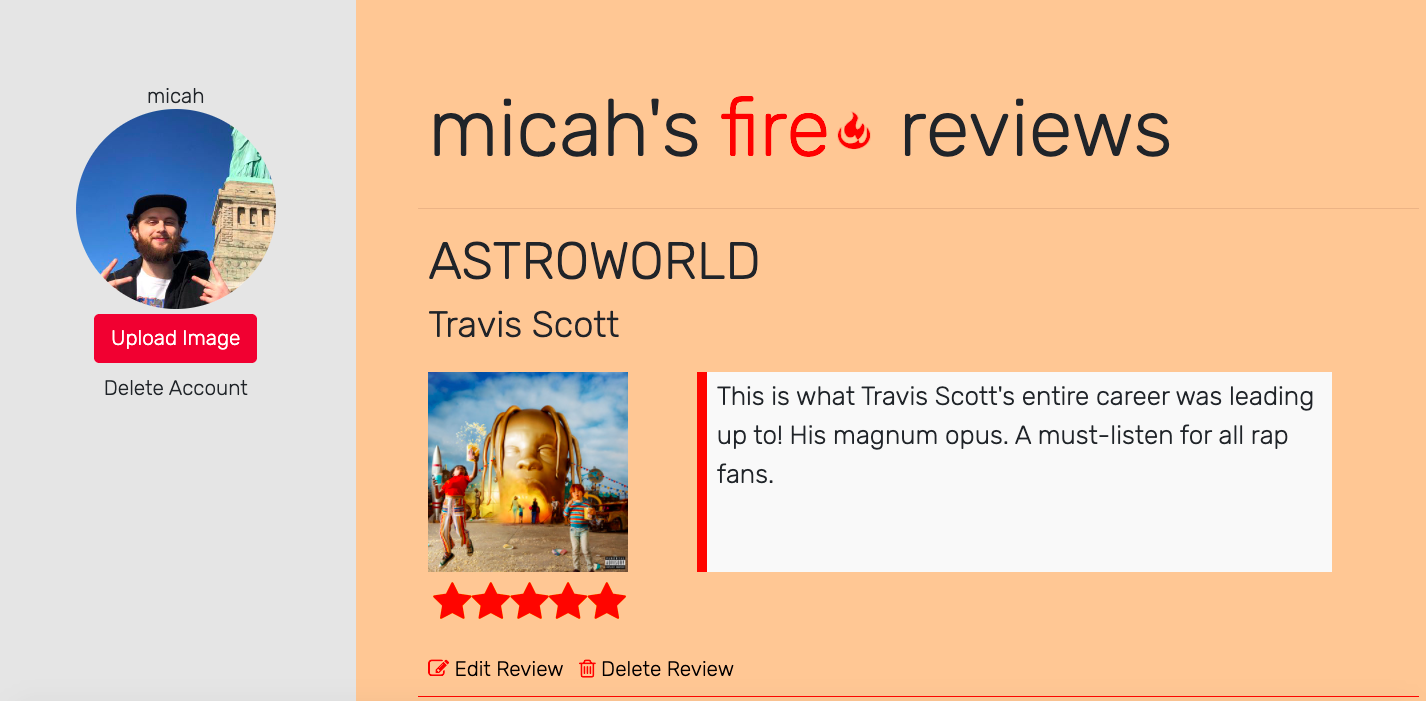
Fire Takes is an album review site, where users can share their opinions on today’s hottest new releases and the greatest hits of yesterday. Users can search for albums to see current opinions, stream samples (or entire tracks, thanks to our partners over at Spotify), and add their own reviews. Registered users have a history of albums they have reviewed and are able to contribute to the growing conversation. My roles in this project were lead front-end and UI/UX development as well as routing and page rendering (using Node.js, Express and EJS).
 JavaScript, HTML/CSS, jQuery, Functional Programming
JavaScript, HTML/CSS, jQuery, Functional Programming
Toggle Description
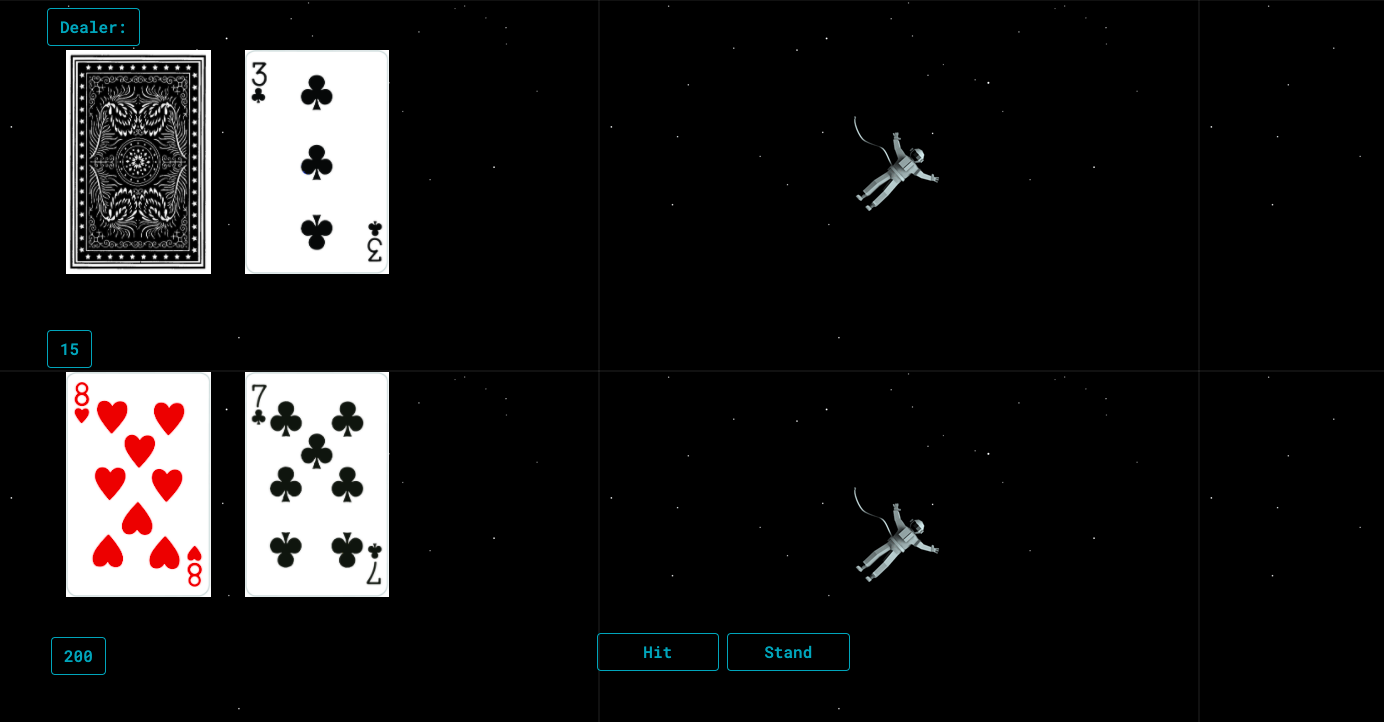
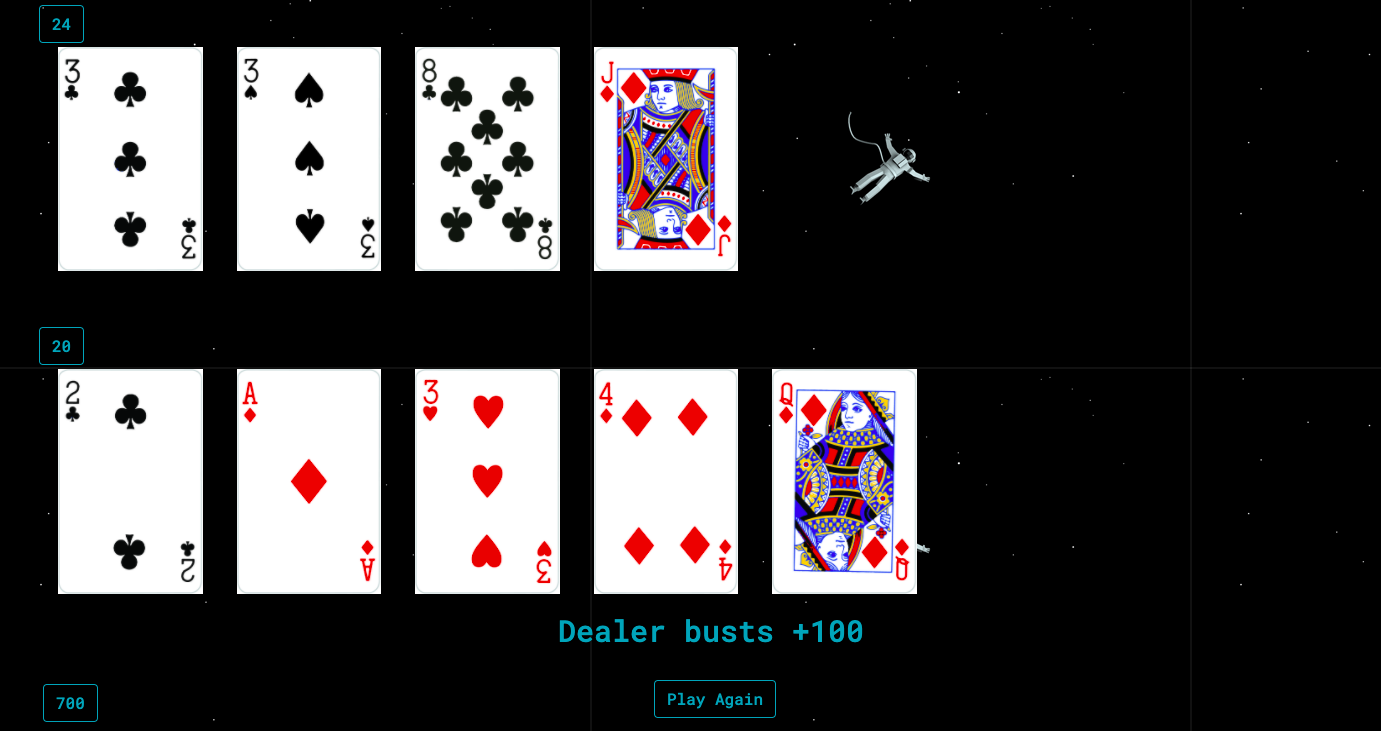
Blackjack was an independent project of mine that put my JavaScript and jQuery skills to the test. Some particularly challenge aspects of this project were mapping the array of card objects with their corresponding images artwork,
modifying the array of card objects correctly, and all of the win/loss test cases (especially the Aces). This is the first project I had completed using HTML, CSS and JS combined. It also has a betting system with
constraints and error handling.
 Python, Object-Oriented Programming
Python, Object-Oriented Programming
Toggle Description
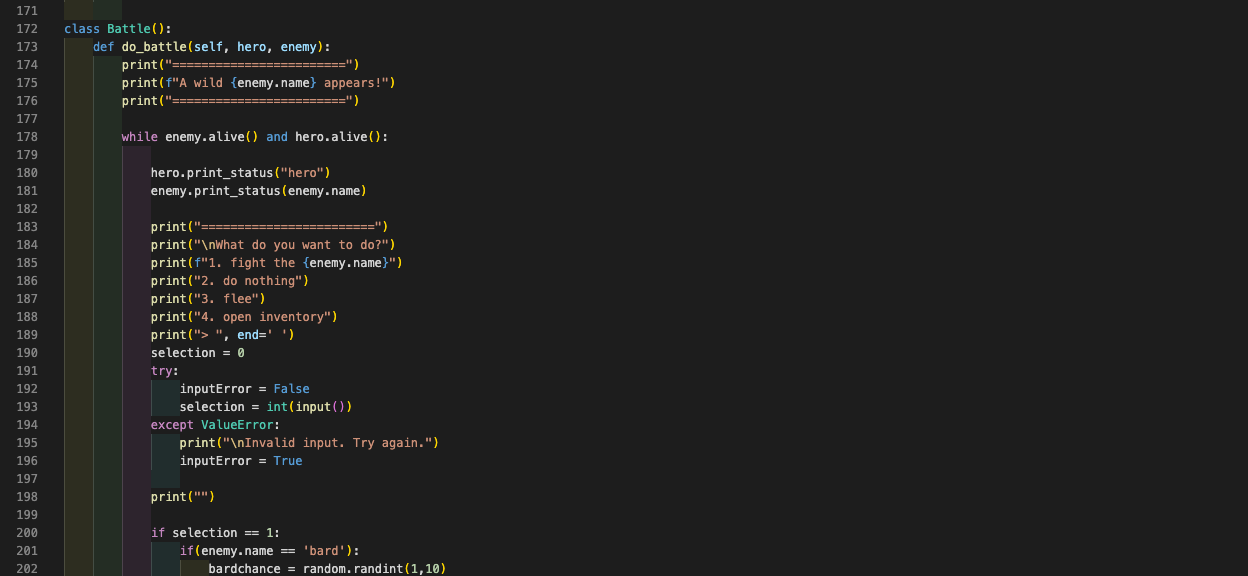
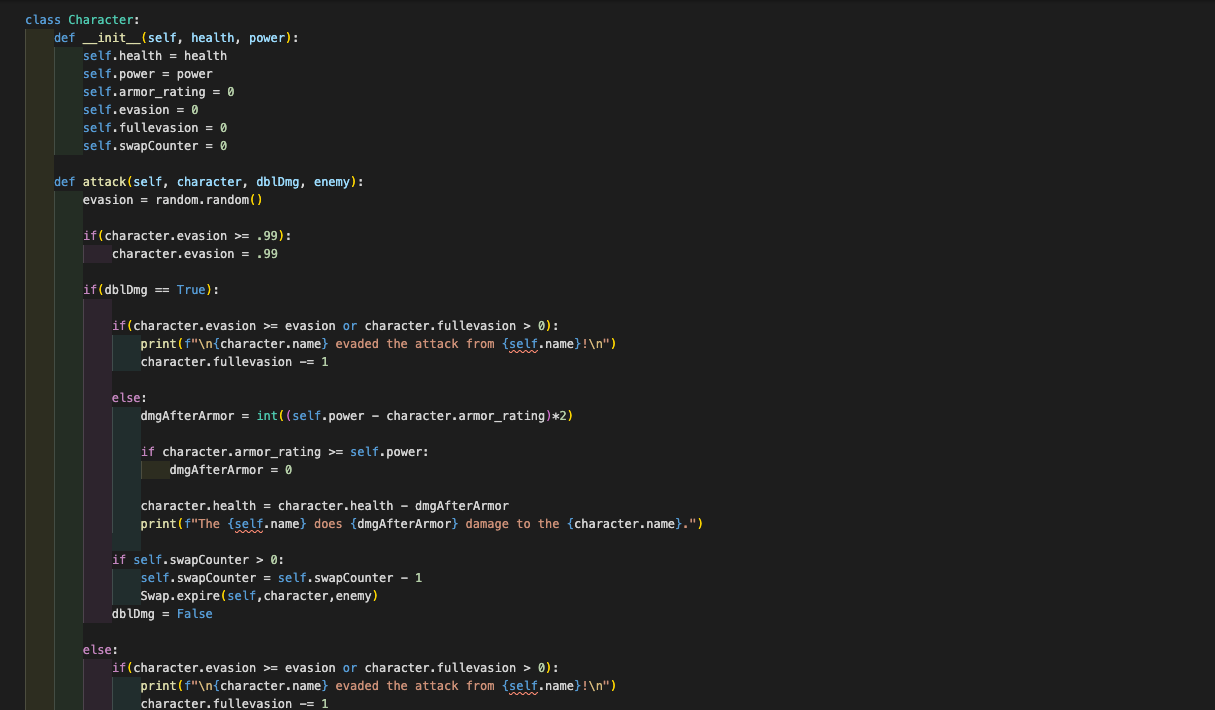
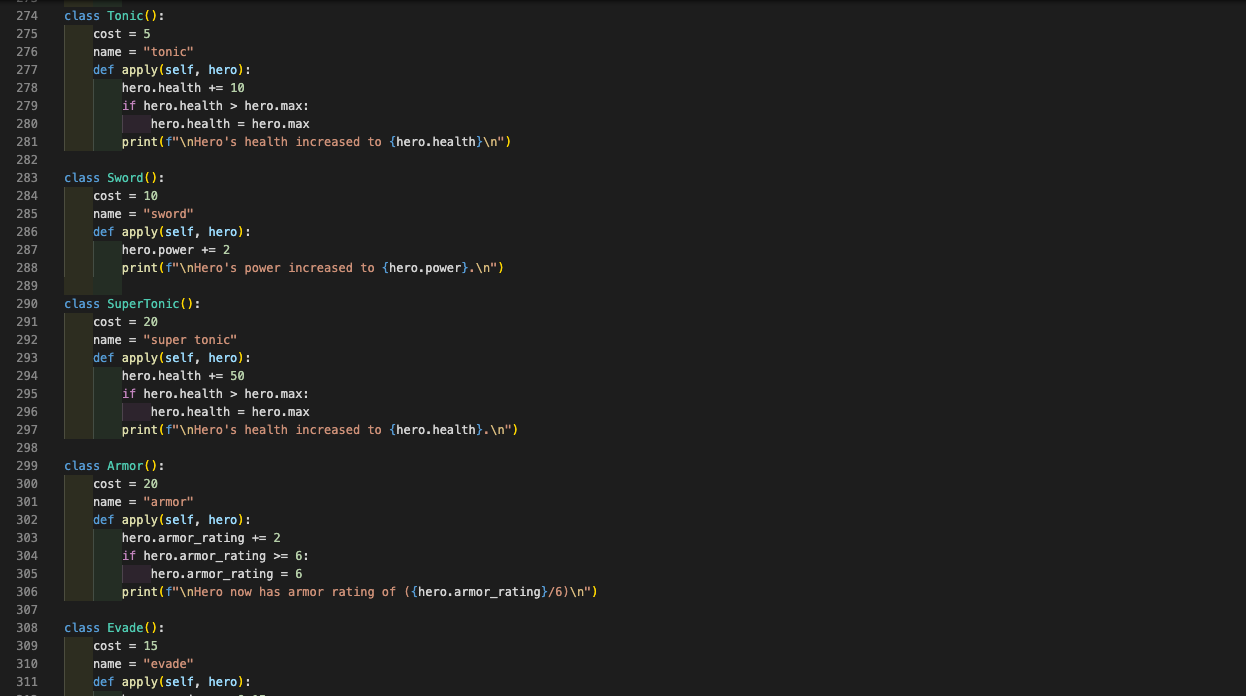
In the code above you'll see some samples of the Battle class, Character class, and some unique item classes.
All of the enemies and the hero were children of the Character class.
In this project our objectives were to:
First take the given code and make it object-oriented.
Create several objects of the Character class for the hero to fight that have their own unique attributes.
Create a Shop object which the user can buy, store and use items from.
Add unique items to the shop which can modify character or enemy attributes.
One particular challenge I ran into during
this project was accurately calculating damage done to enemies, after armor and after random chances to deal double damage.
This was an independent project written entirely in Python. Because of my background in Java, I got a little carried away with
this one and made several unique enemys, consumables and even included a final boss sequence.
 Pure HTML/CSS
Pure HTML/CSS
Toggle Description
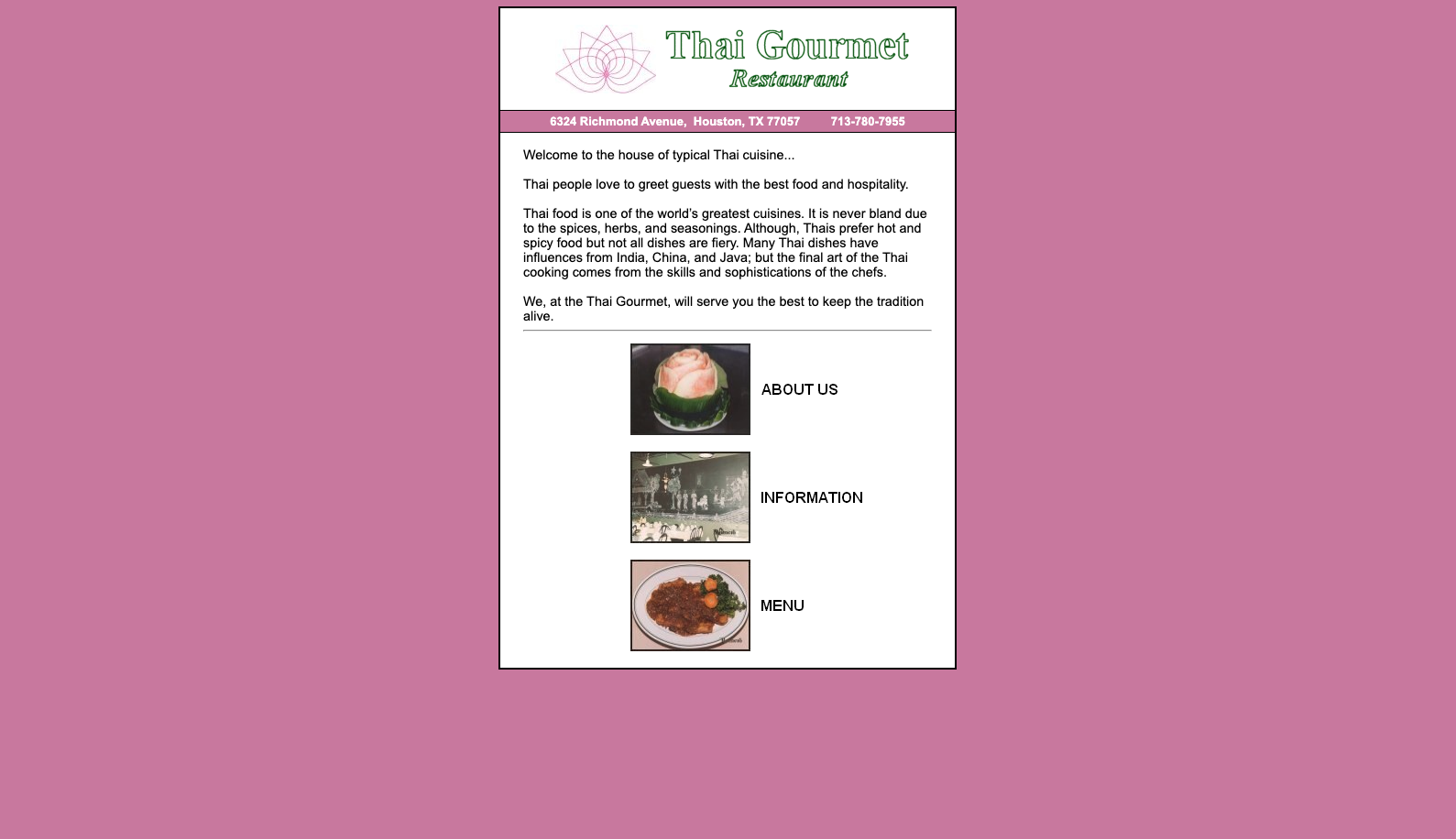
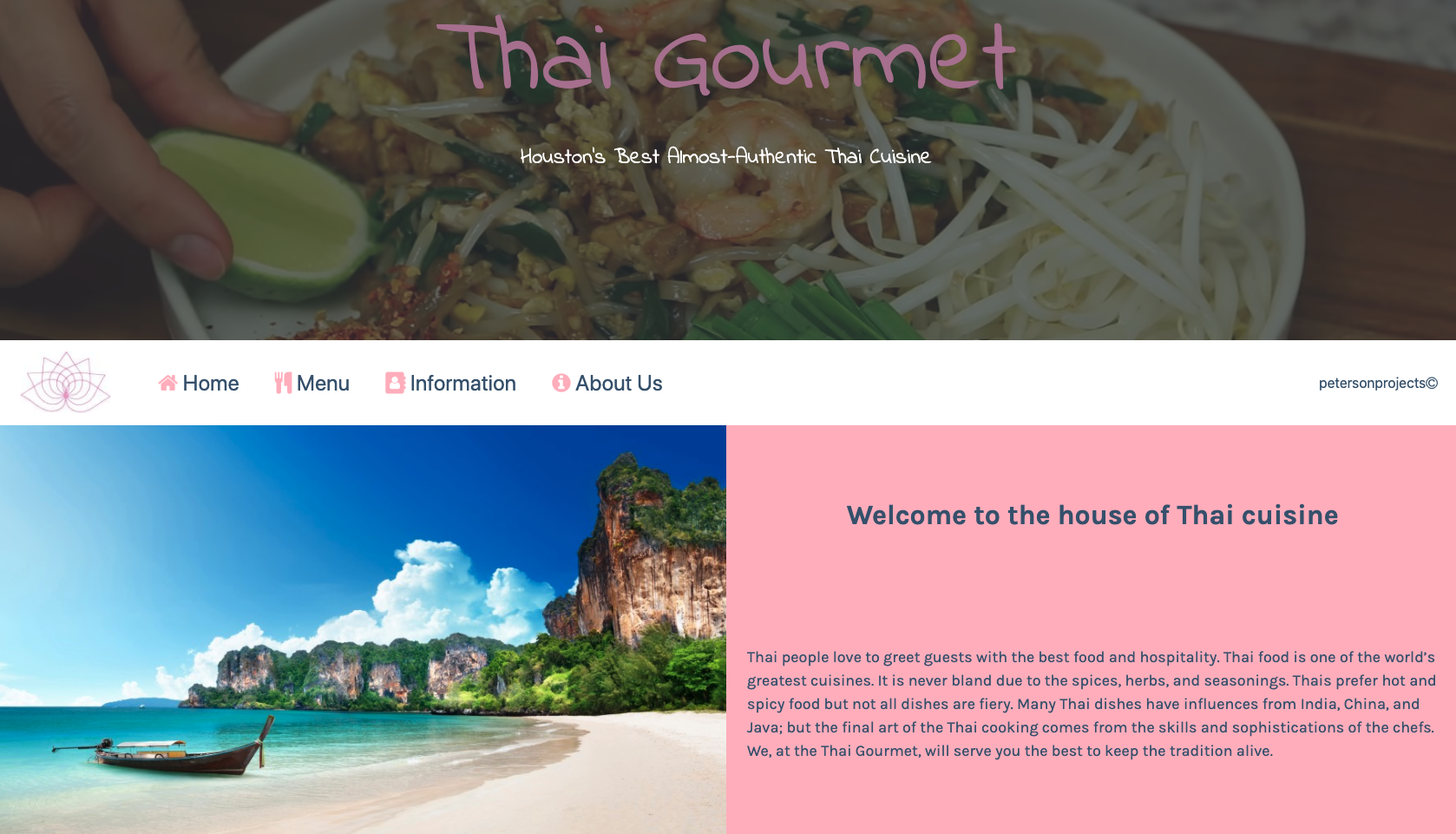
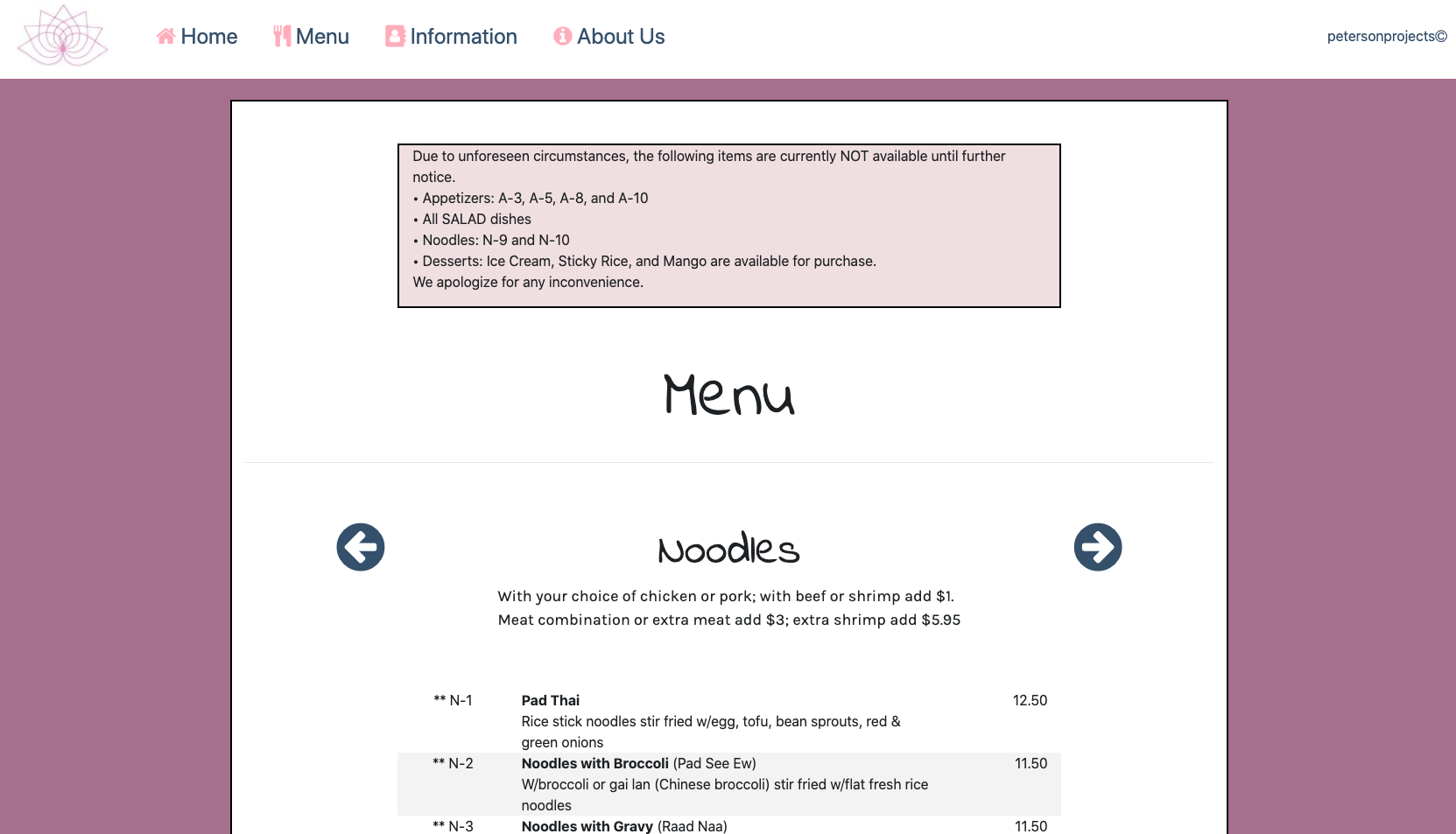
In the first image on the you will see the original Thai Gourmet website. In this independent project our objective was to revamp
a restaurant website. I chose one of Houston's best hidden gems, the Thai Gourmet. In this second and third images you will see examples of the new
home page and the new menu. This was my first project in building a webpage from scratch and was built using pure HTML and CSS. Functionally, this new site
has all of the same features of the old site, but it much easier on the eyes and has intuitive navigation. Let this also serve as an example of real world application
of my skills, while keeping the content and styling of the original intact.